Company
May 19, 2023
How We Roll – Chapter 2: Avatars
Colin Sidoti
How We Roll is a deep-dive into how Clerk implements authentication. In this chapter, we discuss why avatars should never be an afterthought.
Welcome to How We Roll! This series is meant to help product owners, developers, and security professionals understand exactly how we implement (or, roll) authentication at Clerk.
Chapter 2: Avatars
We're focusing on avatars early in the series because too many applications treat them as an afterthought. But at the biggest companies in the world – the ones with full-time identity teams working to streamline every aspect of authentication – it's common to see avatars used to "level-up" the user experience.
At Clerk, we operate like an outsourced identity team, and we love bringing details like these to our customers. We obsess over authentication so our customers can focus on what truly differentiates their business.
Let's dive in to the full feature!
Choosing avatars
There's an unfortunate reality when dealing with avatars: users don't like uploading their avatar directly. Forcing avatar upload during the sign-up flow would dramatically reduce conversion rates.
Thankfully, "social sign-in" providers like Google and Facebook provide access to the user's avatar through the OpenID
As a result, simply enabling Sign in with Google leads to most users automatically having their choice of avatar.
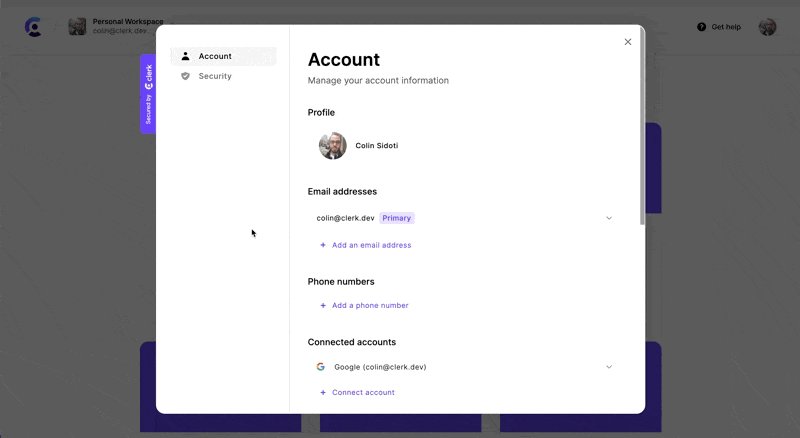
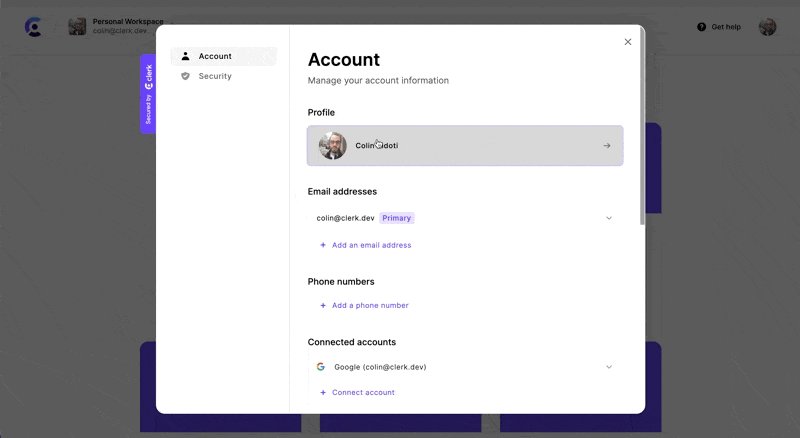
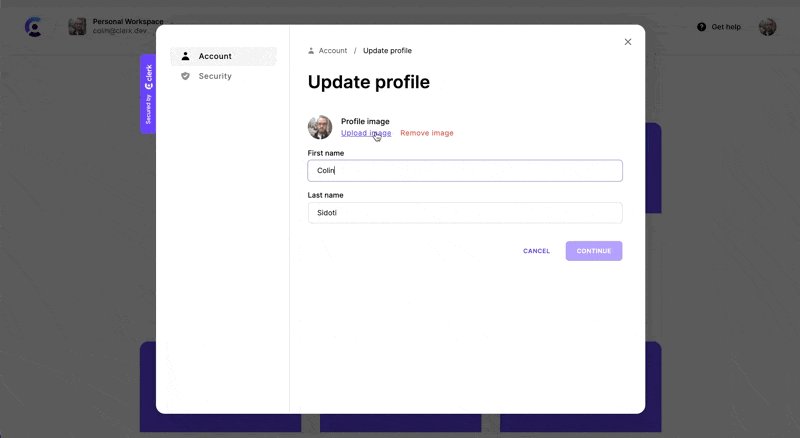
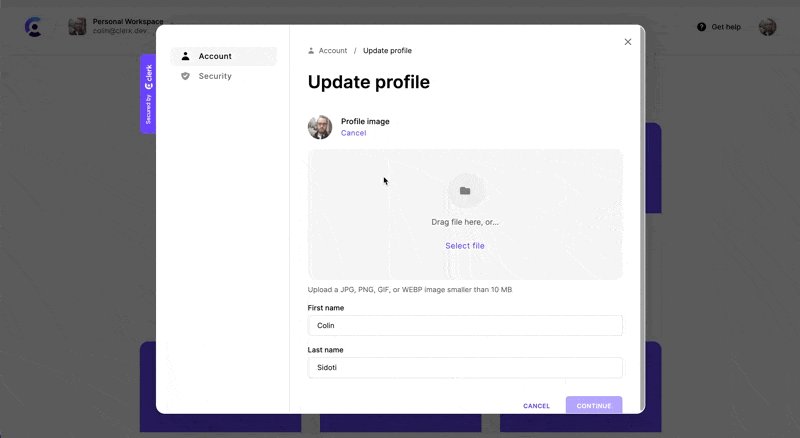
Of course, should they choose, users can always modify their avatar through Clerk's <UserProfile/> component, or developers can build their own flow with the useUser() hook.

Beautiful default avatars
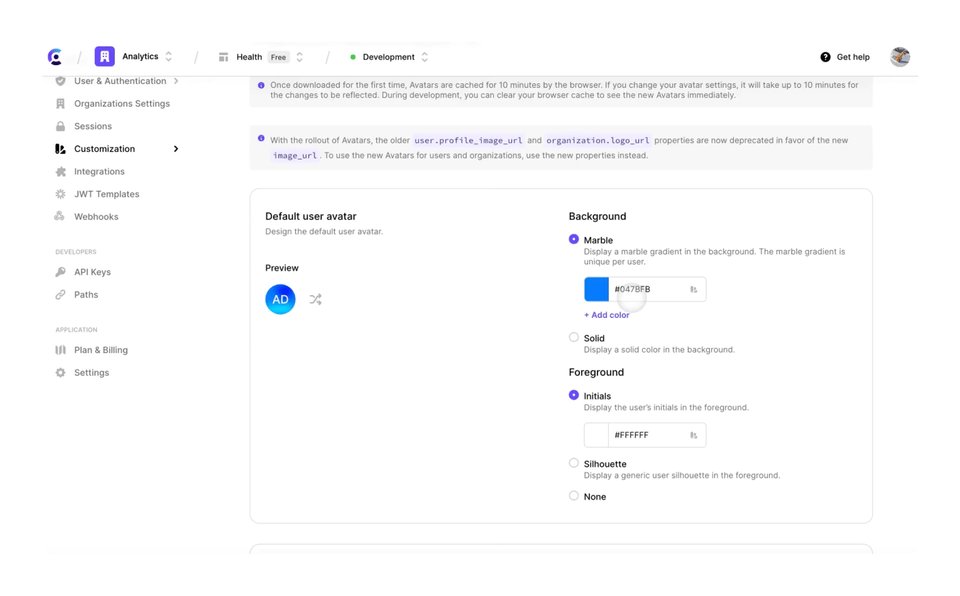
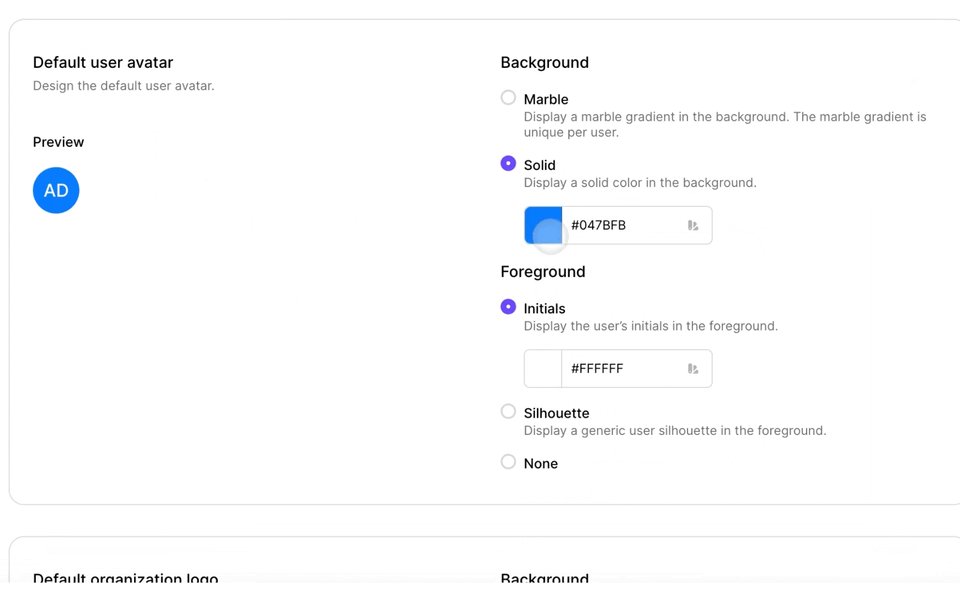
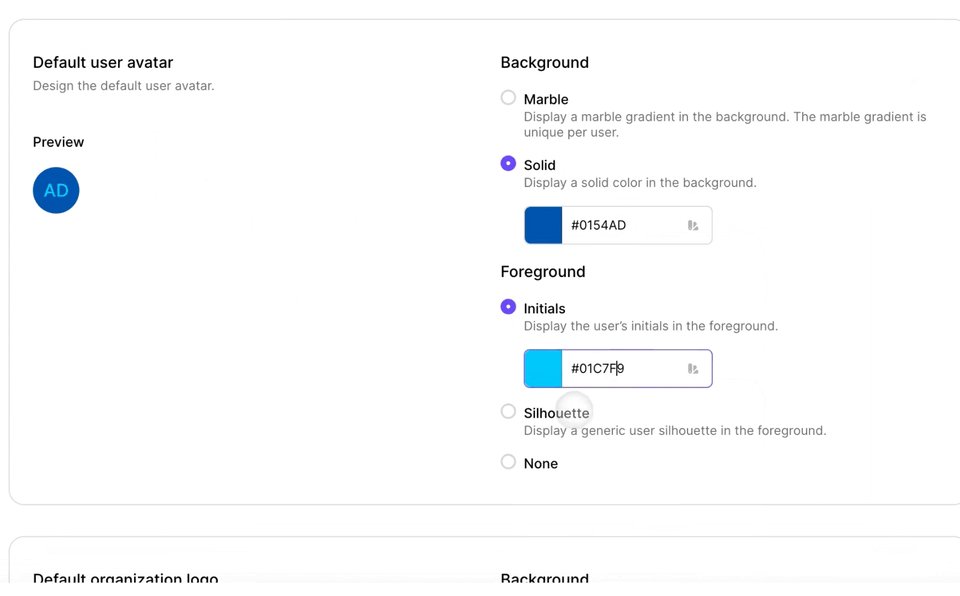
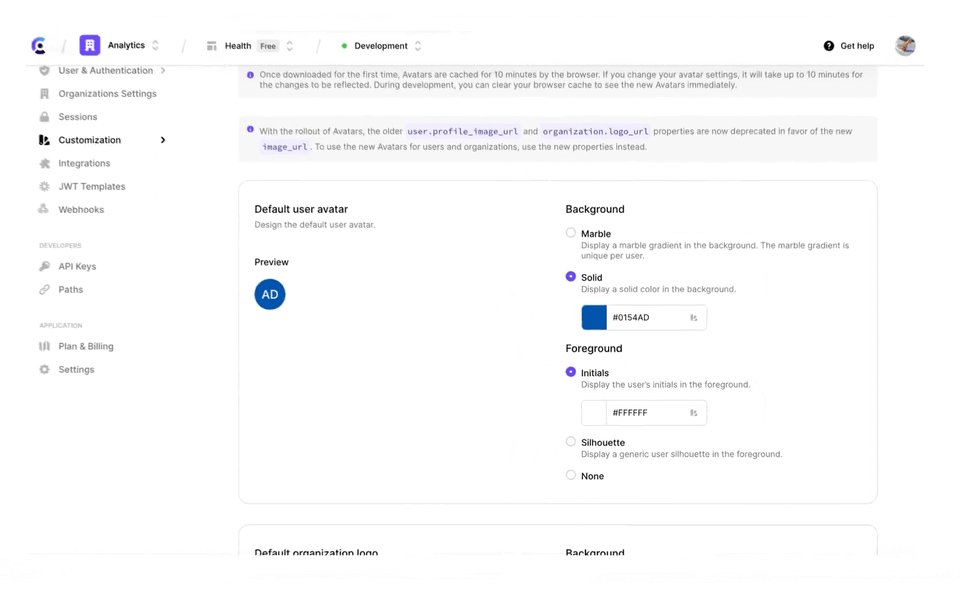
In the event that users do not provide an avatar, directly or indirectly, Clerk generates beautiful default avatars for every user.
We offers a variety of options, with initials or silhouettes in the foreground, and marbling or a solid color in the background. The marbling effect is built with the fantastic open source project Boring Avatars

Avatars for the <UserButton/>
The most common place avatars are seen today is the top-right of an application. Clicking it opens a menu to manage account settings or sign out.
Clerk provides this functionality through a component called <UserButton/>.
To better indicate this is a button without modifying the avatar itself, we allow developers to add a "shimmer" effect on mouseover:

Avatars in the sign-in flow
Like Google, Clerk's <SignIn/> component displays the user's avatar during the sign-in flow.
This is primarily seen as a benefit to user experience, but it also has benefits in security. The idea is that users will grow accustomed to seeing their avatar during the sign-in process. If they ever see the wrong avatar, it will raise suspicion of a potential phishing attack.
Summary
Though avatars may feel like a small feature, they bring a high degree of polish and professionalism to modern applications. Clerk's social sign-in integrations, beautiful default avatars, and prebuilt components all work together to make avatars easier than ever before.
How We Roll Series Index
- How We Roll – Chapter 1: Passwords
- How We Roll – Chapter 2: Avatars
- How We Roll – Chapter 3: Multifactor
- How We Roll – Chapter 4: Email Verification
- How We Roll – Chapter 5: Customization
- How We Roll – Chapter 6: User Profile
- How We Roll – Chapter 7: JWT Single Sign-On
- How We Roll – Chapter 8: Sessions
- How We Roll – Chapter 9: Infrastructure
- How We Roll – Chapter 10: Roundup
Start now,
no strings attached
Start completely free for up to 10,000 monthly active users and up to 100 monthly active orgs. No credit card required.
Pricing built forbusinesses of all sizes.
Learn more about our transparent per-user costs to estimate how much your company could save by implementing Clerk.
Newsletter!
The latest news and updates from Clerk, sent to your inbox.